目录:
基础篇
数组篇
流程控制语句篇
函数篇
事件、交互篇
对象篇
内置对象
浏览器对象
Dom对象
基础篇
1.document.write()
var mystr="我是";
var mychar="JavaScript";
document.write(mychar+<br>);
document.write(mystr+mychar+"的忠实粉丝")
2.confirm
定义函数:
function openWindow(){
var mymessage=confirm("是否打开");
if(confirm==true){
window.open('http://www.baidu.com','_blank','width=600,heiht=400,margin-top=100px,margin-left=0px')
}
else{
document.write("你是女士");
}
}
调用函数:
<input name="button" type="button" value="新窗口打开网站"onclick="openWindow()" />
}
3. prompt 消息对话框
定义函数:
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score =prompt("请输入你的分数");
if(score>=90)
{
document.write("你很棒!");
}
else if(score>=75)
{
document.write("不错吆!");
}
else if(score>=60)
{
document.write("要加油!");
}
else
{
document.write("要努力了!");
}
}
调用函数:
<input name="button" type="button" onClick="rec()" value="点击我,对成绩做评价!" />
4.window.open(打开新窗口)
定义函数:
function Wopen(){
window.open('http://www.imooc.com','_blank','width=600,heiht=400,margin-top=100px,margin-left=0px')
}
调用函数:
<input name="button" type="button" onClick="Wopen()" value="点击我,打开新窗口!" / >
5.mywin.close(关闭窗口)
var mywin=window.open("http://www.imooc.com");
mywin.close()
6.定义变量
1.1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。如下:
mysum
_mychar
$numa1
1.2.变量名区分大小写,如:A与a是两个不同变量。
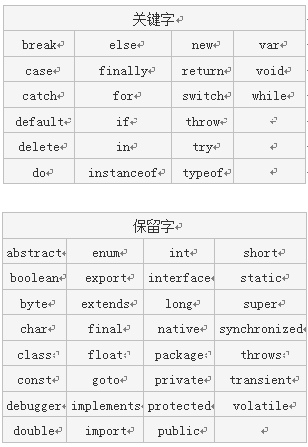
1.3.不允许使用JavaScript关键字和保留字做变量名。
7.操作符之间的优先级(高到低)
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
数组篇
1.定义数组
var myarr=new Array(); //定义数组
myarr[0]=80;
document.write("第一个人的成绩是:"+myarr[0]);
2.数组长度
document.write("数组的长度是:"+mynum.length);
3.二维数组
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
流程控制语句篇
1.Switch语句
var myweek =3;//myweek表示星期几变量
switch(myweek)
{
case 1:
case 2:
document.write("学习理念知识");
break;
case 3:
case 4:
document.write("到企业实践");
break;
case 5:
document.write("总结经验");
break;
default:
document.write("周六、日休息和娱乐");
}
2.for循环
var mymoney,sum=0;//mymoney变量存放不同面值,sum总计
for(mymoney=1;mymoney<=10;mymoney++)
{
sum= sum + mymoney;
}
document.write("sum合计:"+sum);
输出:55
3.while循环
var mynum =1;//mynum初值化数值为1
while(mynum<=5)
{
document.write("数字:"+mynum);
mynum=mynum+1;
}
输出 数字:1数字:2数字:3数字:4数字:5
4.do..while
var mynum =6;//mynum初值化数值为6
do
{
document.write("数字:"+mynum+"<br/>");
mynum=mynum-1;
}
while(mynum>0)
输出:
数字:6
数字:5
数字:4
数字:3
数字:2
数字:1
5.break退出循环
var mynum =new Array(70,80,66,90,50,100,89);//定义数组mynum并赋值
var i=0;
while(i<mynum.length)
{
if(mynum[i]<60)
{
document.write("成绩"+mynum[i]+"不及格,不用循环了"+"<br>");
break;
}
document.write("成绩:"+mynum[i]+"及格,继续循环"+"<br>");
i=i+1;
}
输出
成绩:70及格,继续循环
成绩:80及格,继续循环
成绩:66及格,继续循环
成绩:90及格,继续循环
成绩50不及格,不用循环了
6.continue
var mynum =new Array(70,80,66,90,50,100,89);//定义数组mynum并赋值
var i;
for(i=0;i<mynum.length;i++)
{
if(mynum[i]<60)
{
document.write("成绩不及格,不输出!"+"<br>");
continue;
}
document.write("成绩:"+mynum[i]+"及格,输出!"+"<br>");
}
输出
成绩:70及格,输出!
成绩:80及格,输出!
成绩:66及格,输出!
成绩:90及格,输出!
成绩不及格,不输出!
成绩:100及格,输出!
成绩:89及格,输出!
7.栗子
第一步: 把这些数据组成一个数组,方便我们之后操作哦。
第二步: 筛选数据吧,首先找出都是大一的所有信息 ;
第三步: 最后再一次筛选上一步得到的数据,打印出都是女生的姓名 ;
代码:
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[
['小A','女',21,'大一'],
['小B','男',23,'大三'],
['小C','男',24,'大四'],
['小D','女',21,'大一'],
['小E','女',22,'大四'],
['小F','男',21,'大一'],
['小G','女',22,'大二'],
['小H','女',20,'大三'],
['小I','女',20,'大一'],
['小J','男',20,'大三'],
]
//第一次筛选,找出都是大一的信息
for(i=0;i<infos.length;i++){
if(infos[i][3]=="大一"){
document.write(infos[i]+"<br>");
}
}
//第二次筛选,找出都是女生的信息
for(i=0;i<infos.length;i++){
if(infos[i][3]=="大一"&&infos[i][1]=="女"){
document.write(infos[i][0]+"<br>")
}
}
函数篇
1.定义函数
function add2(a,b){
sum = a + b;
alert(sum);
} // 只需写一次就可以
add2(3,2);
add2(7,8);
.... //只需调用函数就可以
2.返回值
通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
function app2(x,y)
{ var sum,x,y;
sum = x * y;
return sum;
}
req1=(5,6);
req2=(2,3);
sumq =req1+req2;
document.write("req1的值:"+req1+"<br/>");
document.write("req2的值:"+req2+"<br/>");
document.write(req1+"与"+req2+"和:"+sumq);
3.实现传入两个整数后弹出较大的整数
//定义函数
function getMax(a,b){
//函数体,判断两个整数比较的三种情况
if(a>=b){
return a;
} else{
return b;
}
}
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:" + getMax(5,4) + "<br>");
document.write(" 6 和 3 的较大值是:" + getMax(6,3));
事件、交互篇
1.事件
2.事件
1.onmouseou:t光标离开时才会执行其后的函数
2.onmouseover:光标移到上面时执行其后的函数
3.onfocus:获得聚点时
4.onclick:当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
5.失焦事件(onblur):onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序
6.内容选中事件(onselect)选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
7.文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
8.加载事件(onload)事件会在页面加载完成后,立即发生,同时执行被调用的程序。
9.卸载事件(onunload)当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
栗子:
使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a = parseInt(document.getElementById("txt1").value);
var b = parseInt(document.getElementById("txt2").value);
var se = document.getElementById("select").value;
var result;
switch(se) {
case "+":
result =a+b;
break;
case "-":
result =a-b;
break;
case "*":
result =a*b;
break;
default:
result =a/b;
}
document.getElementById("fruit").value = result;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<br/>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
对象篇
内置对象
1.对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象 var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串 var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
2.日期
用法:
var d=new Date()
document.write(d.getMonth())
3.返回/设置年份方法
get/setFullYear() 返回/设置年份,用四位数表示。
栗子:
var mydate=new Date();
var myyear=mydate.getFullYear();
document.write("年份:"+myyear);
4.返回星期方法
getDay() 返回星期,返回的是0-6的数字,0 表示星期天。如果要返回相对应“星期”,通过数组完成
栗子:
var mydate=new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
输出:
2今天是:星期二
5.返回/设置时间方法
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime()+ 2* 60 * 60 * 1000);
document.write("推迟二小时时间:" + mydate);
6.String 字符串对象
在之前的学习中已经使用字符串对象了,定义字符串的方法就是直接赋值。比如:
var mystr = "I love JavaScript!"
定义mystr字符串后,我们就可以访问它的属性和方法。
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
var mystr="Hello World!";
var myl=mystr.length;
以上代码执行后,myl 的值将是:12
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
以上代码执行后,mynum 的值是:HELLO WORLD!
7.返回指定位置的字符(stringObject.charAt(index))
var mystr="I love JavaScript!"
document.write(mystr.charAt(mystr.length-1));
输出:!
8.返回指定的字符串首次出现的位置(stringObject.indexOf(substring, startpos))
var str="Ilove JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8) + "<br />");
document.write(str.indexOf("v",9));
输出:
0
3
8
-1
9.字符串分割
split() 方法将字符串分割为字符串数组,并返回此数组。
栗子:
var mystr="86-010-85468578";
document.write(mystr.split("-")+ "<br />");
document.write(mystr.split("")+ "<br />");
document.write(mystr.split("0,3"));
输出:
86,010,85468578
8,6,-,0,1,0,-,8,5,4,6,8,5,7,8
86-010-85468578
10.提取字符串substring()
栗子:
var mystr="Hello World!"
document.write(mystr.substring(5)+ "<br />");
document.write(mystr.substring(0,5) );
输出:
World!
Hello
11.提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
栗子:
var mystr="Hello World!";
document.write(mystr.substr(5)+ "<br />");
document.write(mystr.substr(0,5));
输出:
World!
Hello
12.Math对象
Math对象,提供对数据的数学计算。
注意:Math 对象是一个固有的对象,无需创建它,直接把 Math 作为对象使用就可以调用其所有属性和方法。这是它与Date,String对象的区别。
Math 对象属性
Math 对象方法
例如:
var mypi=Math.PI;
document.write(mypi);
输出:3.141592653589793
13.向上取整ceil()
ceil() 方法可对一个数进行向上取整。
例如:
document.write(Math.ceil(3.3)+"<br>")
document.write(Math.ceil(-0.1)+"<br>")
document.write(Math.ceil(-9.9))
输出:
4
0
-9
14.向下取整floor()
floor() 方法可对一个数进行向下取整。
例如:
document.write(Math.floor(0.8)+ "<br>")
document.write(Math.floor(6.3)+ "<br>")
document.write(Math.floor(5)+ "<br>")
document.write(Math.floor(3.5)+ "<br>")
document.write(Math.floor(-5.1)+ "<br>")
document.write(Math.floor(-5.9))
输出:
0
6
5
3
-6
-6
15.四舍五入round()
round() 方法可把一个数字四舍五入为最接近的整数。
例如:
document.write(Math.round(1.6)+ "<br>");
document.write(Math.round(2.5)+ "<br>");
document.write(Math.round(0.49)+ "<br>");
document.write(Math.round(-6.4)+ "<br>");
document.write(Math.round(-6.6));
输出:
2
3
0
-6
-7
16.随机数 random()
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
例如:
document.write(Math.random());
输出:
0.49444853662375987
17.Array 数组对象
数组对象是一个对象的集合,里边的对象可以是不同类型的。数组的每一个成员对象都有一个“下标”,用来表示它在数组中的位置,是从零开始的
数组定义的方法:
1. 定义了一个空数组:
var 数组名= new Array();
2. 定义时指定有n个空元素的数组:
var 数组名 =new Array(n);
3.定义数组的时候,直接初始化数据:
var 数组名 = [<元素1>, <元素2>, <元素3>...];
我们定义myArray数组,并赋值,代码如下:
var myArray = [2, 8, 6];
说明:定义了一个数组 myArray,里边的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
数组元素使用:
数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
数组方法:
18.数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
例如:
var myarr1= new Array("010")
var myarr2= new Array("-","84697581");
document.write(myarr1.concat(myarr2))
输出:
010,-,84697581
19.指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
例如:
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("-"));
输出:
86-010-84697581
例如:
var myarr = new Array(3);
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join());
输出:
I,love,JavaScript
20.颠倒数组元素顺序reverse()
例如:
var myarr1= ["我","爱","你"];
document.write(myarr1 + "<br />")
document.write(myarr1.reverse())
输出:
我,爱,你
你,爱,我
21.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
例如:
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3));
输出:
爱,你
22.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
例如:
function sortNum(a,b) {
return a -b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum));
输出:
1,6,16,50,80,100
23.案例
某班的成绩出来了,现在老师要把班级的成绩打印出来。
效果图:
XXXX年XX月X日 星期X--班级总分为:81
代码:
//通过javascript的日期对象来得到当前的日期,并输出。
var mydate=new Date()
var year=mydate.getFullYear()
var month=mydate.getMonth()
var date=mydate.getDate()
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var mynum=mydate.getDay();
document.write(year+"年"+month+"月"+date+"日"+" ")
document.write(weekday[mynum]+"<br/>");
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var scoreArray = scoreStr.split(";");
document.write(scoreArray + "<br/>");
//从数组中将成绩撮出来,然后求和取整,并输出。
var sum = 0;
var avg = 0;
for (var i = 0; i < scoreArray.length; i++) {
sum += parseInt(scoreArray[i].slice(3,5));
}
avg = sum / scoreArray.length;
document.write(parseInt(avg));
输出:
2016年10月1日 星期二
小明:87,小花:81,小红:97,小天:76,小张:74,小小:94,小西:90,小伍:76,小迪:64,小曼:76
81
1.window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:
window对象重点讲解计时器。
栗子:
定义方法:
function test(){
window.open('http://www.baidu.com','_blank','600,heigth:400')
alert("欢迎来到百度")
}
调用方法:
<input type="button" value="点击我,打开新窗口" onclick="test()"/>
2.js计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
3.计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
显示动态时间
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>计时器</title>
<script type="text/javascript">
var int=setInterval(clock, 100)
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>
</html>
4.取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>计时器</title>
<script type="text/javascript">
function clock(){
var time=new Date();
document.getElementById("clock").value = time;
}
// 每隔100毫秒调用clock函数,并将返回值赋值给i
var i=setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" onclick="clearInterval(i)" />
</form>
</body>
</html>
5.计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
定义方法:
function tinfo(){
var t=setTimeout("alert('Hello!')",5000);
}
调用:
<input type="button" value="start" onClick="tinfo()">
6.取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
var num=0,i;
function timedCount(){
document.getElementById('txt').value=num;
num=num+1;
i=setTimeout(timedCount,1000);
}
setTimeout(timedCount,1000);
function stopCount(){
clearTimeout(i);
}
</script>
</head>
<body>
<form>
<input type="text" id="txt">
<input type="button" value="Stop" onClick="stopCount()">
</form>
</body>
</html>
7.History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联
History 对象属性
History 对象方法
var HL = window.history.length;
document.write(HL);
8.返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
9.返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
10.go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
11.返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
12.location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
location对象属性图示:
location 对象属性:
location 对象方法:
var test=location.hostname;
document.write(test);
13.Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
查看浏览器的名称和版本,代码如下:
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
14.userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
使用userAgent判断使用的是什么浏览器(假设使用的是IE8浏览器),代码如下:
function validB(){
var u_agent = navigator.userAgent;
var B_name="Failed to identify the browser";
if(u_agent.indexOf("Firefox")>-1){
B_name="Firefox";
}else if(u_agent.indexOf("Chrome")>-1){
B_name="Chrome";
}else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
B_name="IE(8-10)";
}
document.write("B_name:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
15.screen对象
screen对象用于获取用户的屏幕信息。
document.write("窗口可以使用的屏幕宽高: ");
document.write(window.screen.availWidth + "*" + screen.availHeight);
document.write("<br>");
document.write("屏幕的宽高: ");
document.write(screen.availWidth + "*" + window.screen.height);
document.write("<br>");
document.write("用户浏览器表示的颜色位数: ");
document.write(window.screen.colorDepth);
document.write("<br>");
document.write("用户浏览器表示的颜色位数(ps:IE不支持?亲测好像支持唉): ");
document.write(screen.pixelDepth);
document.write( "屏幕宽度:"+screen.width+"px<br />"); //屏幕分辨率的宽
document.write( "屏幕高度:"+screen.height+"px<br />"); //屏幕分辨率的高
document.write("可用高度:" + screen.availHeight); //屏幕可用高
document.write("可用宽度:" + screen.availWidth);//屏幕可用宽度
16.练习
1. 如果打开该页面后,如果不做任何操作则5秒后自动跳转到一个新的地址,如百度主页。
2. 如果点击“返回”按钮则返回前一个页面。
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
</head>
<body>
<!--先编写好网页布局-->
<h1>操作成功</h1>
<span id="timeleft">5</span>秒后回到主页 <a href="javascript:back()" tittle="返回主页了哦~">返回</a>
<script type="text/javascript">
var i=document.getElementById("timeleft").innerHTML;
//获取显示秒数的元素,通过定时器来更改秒数。
function time(){
i--;
document.getElementById("timeleft").innerHTML=i;
//通过window的location和history对象来控制网页的跳转。
if (i<=0){
location.assign("www.imooc.com");
}
}
setInterval("time()",1000);
function back(){
history.back();
}
</script>
</body>
</html>
Dom对象
1.函数调用
定义函数:
function contxt() //定义函数
{
alert("哈哈,调用函数了!");
}
html中调用函数
<input type="button" value="点击我" onclick="contxt()" />
2.ID获取元素
document.getElementById(“id”)
3.innerHTML(用于获取或替换 HTML 元素的内容)
var mychar= document.getElementById("con"); ;
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML="New";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
4.改变 HTML 样式
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="#ccc";
mychar.style.width="300px";
5.显示和隐藏(display属性)
定义方法:
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display="none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display="block";
}
调用方法:
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
6.控制类名(className 属性,更改添加class)
var p1 = document.getElementById("p1");
p1.className="one"
7.取消样式
mychar.removeAttribute("style");
8.操作DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
节点属性:
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:
注意:前两个是document方法。
9.getElementsByName()方法,getElementsByClassName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
定义方法:
function getnum(){
var mynode= document.getElementsByName("myt");
alert(mynode.length);
}
调用方法:
<input type="button" onclick="getnum()" value="看看有几项?" />
getElementsByClassName:
getElementsByClassName() 方法
如果您希望查找带有相同类名的所有 HTML 元素,请使用这个方法:
document.getElementsByClassName("intro");
上面的例子返回包含 class="intro" 的所有元素的一个列表:
注释:getElementsByClassName() 在 Internet Explorer 5,6,7,8 中无效。
10.getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
11.区别getElementByID,getElementsByName,getElementsByTagName
以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
方法总结如下:
12.getAttribute()方法
通过元素节点的属性名称获取属性的值。
实例2:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>getAttribute()</title>
</head>
<body>
<p id="intro">课程列表</p>
<ul>
<li title="第1个li">HTML</li>
<li>CSS</li>
<li title="第3个li">JavaScript</li>
<li title="第4个li">Jquery</li>
<li>Html5</li>
</ul>
<p>以下为获取的不为空的li标签title值:</p>
<script type="text/javascript">
var con=document.getElementsByTagName("li");
for (var i=0; i< con.length;i++){
var text = con[i].getAttribute("title");
if(text!=null)
{
document.write(text+"<br>");
}
}
</script>
</body>
</html>
13.setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>无标题文档</title>
</head>
<body>
<p id="intro">我的课程</p>
<ul>
<li title="JS">JavaScript</li>
<li title="JQ">JQuery</li>
<li title="">HTML/CSS</li>
<li title="JAVA">JAVA</li>
<li title="">PHP</li>
</ul>
<h1>以下为li列表title的值,当title为空时,新设置值为"WEB前端技术":</h1>
<script type="text/javascript">
var Lists=document.getElementsByTagName("li");//形成一个数组。
for (var i=0; i<Lists.length;i++)
{
var text=Lists[i].getAttribute("title");
document.write(text +"<br>");
if(text=="")//var text=="空值"时执行条件,给title设置值。
{
Lists[i].setAttribute("title","web前端技术");
document.write(Lists[i].getAttribute("title")+"<br>");
}
}
</script>
</body>
</html>
14.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
实例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>节点属性</title>
</head>
<body>
<ul>
<li>javascript</li>
<li>HTML/CSS</li>
<li>jQuery</li>
</ul>
<script type="text/javascript">
var node =document.getElementsByTagName('li');
for (var i = 0; i < node.length; i++) {
document.write( "第" + ( i + 1 ) + "个li标签节点"+ "</br>");
document.write("节点名称"+ node[i].nodeName + "</br>");
document.write("节点的值"+ node[i].nodeValue + "</br>" );
switch(node[i].nodeType){
case 1: document.write("节点类型:元素"+ "</br>");
break;
case 2: document.write("节点类型:属性"+ "</br>");
break;
case 3: document.write("节点类型:文本"+ "</br>");
break;
case 8: document.write("节点类型:注释"+ "</br>");
break;
case 9: document.write("节点类型:文档"+ "</br>");
break;
default:document.write("节点类型:未知"+ "</br>");
}
}
</script>
</body>
</html>
15.访问子结点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
运行结果:
IE:
UL子节点个数:3
节点类型:1
其它浏览器:
UL子节点个数:7
节点类型:3
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1
实例:
试一试,在script标签内,获取子节点,并输出相应属性。
1. 获取第一个DIV的子节点。
2. 使用for遍历每个节点。
3. 输出相应节点的属性。
注意: 输出内容可能和想的内容不同,想想为什么。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var node=document.getElementsByTagName('div')[0].childNodes;
document.write("子节点个数"+node.length+"</br>");
for (var i = 0; i < node.length; i++) {
switch(node[i].nodeType){
case 1:document.write("子节点的类型:元素"+"<br/>");
break;
case 2:document.write("子节点的类型:属性"+"<br/>");
break;
case 3:document.write("子节点的类型:文本"+"<br/>");
break;
case 8:document.write("子节点的类型:注释"+"<br/>");
break;
case 9:document.write("子节点的类型:文档"+"<br/>");
break;
default:document.write("子节点的类型:未知"+"<br/>");
}
}
</script>
</body>
</html>
16. 访问子结点的第一和最后项
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>无标题文档</title>
</head>
<body>
<div id="con">
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var x=document.getElementById("con");
document.write(x.firstChild.nodeName + "<br/>");
document.write(x.lastChild.nodeName + "<br/>");
</script>
</body>
</html>
17.访问父节点parentNode
实例:
var mylist = document.getElementById("tcon");
var x = mylist.parentNode.parentNode.parentNode.lastChild;
document.write(x.innerHTML);
18.访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
说明:如果无此节点,则该属性返回 null。
实例:
nextSibling:
function myFunction()
{
var x=document.getElementById("demo");
x.innerHTML=document.getElementById("item1").nextSibling.id;
}
previousSibling:
function myFunction()
{
var itm=document.getElementById("item2");
var x=document.getElementById("demo");
x.innerHTML=itm.previousSibling.id;
}
19.插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
var otest = document.getElementById("test");
var newnode = document.createElement("li");
newnode.innerHTML="PHP";
otest.appendChild(newnode);
输出:
- JavaScript
- HTML
- PHP
20.插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
var otest = document.getElementById("test");
var newnode=document.createElement("li");
newnode.innerHTML="php";
otest.insertBefore(newnode,otest.lastChild);
输出:
- JavaScript
- php
- HTML
21.删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
实例1:一次删除一个
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
function myFunction()
{
var list=document.getElementById("myList");
list.removeChild(list.childNodes[0]);
}
实例2:删除全部
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
function myFunction() {
var list=document.getElementById("myList");
// 在此完成该函数
for(var i=list.childNodes.length-1;i>=0;i--){
x=list.removeChild(list.childNodes[i]);
x=null;
}
}
22.替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
实例1:实现将 b 标签替换成 i 标签
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
function replaceMessage(){
var newnode =document.createElement("i");
var newnodetext=document.createTextNode("JavaScript");
newnode.appendChild(newnodetext);
var oldnode=document.getElementById("oldnode");
oldnode.parentNode.replaceChild(newnode,oldnode);
}
实例2:替换文本
<ul id="myList"><li>Coffee</li><li>Tea</li><li>Milk</li></ul>
function myFunction()
{
var textnode=document.createTextNode("Water");
var item=document.getElementById("myList").childNodes[0];
item.replaceChild(textnode,item.childNodes[0]);
}
23.创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
实例:创建红色百度链接
var main = document.body;
//创建链接
function createa(url,text){
var a = document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "red";
main.appendChild(a);
}
// 调用函数创建链接
createa("http://www.baidu.com/","百度");
24.创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
实例;创建一个P标签,设置className属性,使用createTextNode创建文本节点"I love JavaScript!"。
var p=document.createElement("p");
p.className="message";
var txt=document.createTextNode("I love JavaScripe!");
p.appendChild(txt);
document.body.appendChild(p);
25.获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
? window.innerHeight - 浏览器窗口的内部高度
? window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
? document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
? document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
? document.body.clientHeight
? document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
var w=document.documentElement.clientWidth||document.body.clientWidth;
var h=document.documentElement.clientHeight||document.body.clientHeight;
document.write(w+"*"+h+"<br>")
26.scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
27.网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
实例:
var w= document.documentElement.offsetWidth;
var h= document.documentElement.offsetHeight;
document.write("网页内容的宽度为:"+w+"<br />"+"网页内容的高度为:"+h+"<br/>");
document.write("网页内容的宽度为:"+document.body.offsetWidth+"<br />");
document.write("网页内容的高度为:"+document.body.offsetHeight);
输出:
网页内容的宽度为:370
网页内容的高度为:8
网页内容的宽度为:354
网页内容的高度为:48
28.网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
29.练习

<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function(){
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var trs = document.getElementsByTagName("tr");
for(var i=0;i<trs.length;i++){
trs[i].onmouseover=function(){this.style.backgroundColor="#f2f2f2";}
trs[i].onmouseout=function(){this.style.backgroundColor="#fff";}
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function add(obj){
var id = prompt("请输入学号");
var name = prompt("请输入姓名");
var tr =document.createElement("tr");
tr.innerHTML="<td>"+id+"</td><td>"+name+"</td><td><a href=javascript:; onclick=del(this)>删除</a></td>"
var tab = document.getElementsByTagName("table");
tab[0].appendChild(tr);
}
// 创建删除函数
function del(obj){
var tr = obj.parentNode.parentNode;
tr = tr.parentNode.removeChild(tr);
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="del(this)">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="add()"/> <!--在添加按钮上添加点击事件 -->
</body>
</html>
30.练习:选项卡切换

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{
padding:0px;
margin:0px;
}
ul,li{
list-style:none;
text-align:center;
font:12px normal "Microsoft yahei";
}
#lists{
300px;
height:160px;
margin:20px;
padding:5px;
}
#lists ul{
display:block;
height:28px;
line-height:28px;
border-bottom:2px solid saddlebrown;
}
#lists ul li{
background:#fff;
cursor:pointer;
float:left;
height:27px;
line-height:27px;
font-weight:bold;
margin:0px 10px;
border:1px solid #aaa;
border-bottom:none;
display:inline-block;
78px;
}
#lists ul li.open{
border-top:2px solid saddlebrown;
border-bottom:2px solid #fff;
}
#lists div{
height:110px;
line-height:25px;
border:1px solid saddlebrown;
border-top:none;
padding:10px;
text-align:center;
}
.hide{
display:none;
}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function(){
var listID = document.getElementById("lists");
var ulArr = listID.getElementsByTagName("ul")[0];//第一个ul
var liArr = ulArr.getElementsByTagName("li");
var divArr = listID.getElementsByTagName("div");
for (var i = 0; i < liArr.length; i++) {
liArr[i].index = i;//给每个li标签添加索引号,使鼠标点击能根据索引号控制对应的选项
liArr[i].onclick = function(){
for (var j = 0; j < liArr.length; j++) {
liArr[j].className = " ";//清除鼠标点击项的样式
divArr[j].className = "hide";//更改鼠标点击对应项的div样式为“hide”
}
this.className = "open";//更改鼠标点击项的样式为“open”
divArr[this.index].className = " ";//清除鼠标点击对应项的“hide”样式
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="lists">
<ul>
<li class="open">房产</li>
<li>家居</li>
<li>二手房</li>
</ul>
<div>
275万购昌平邻铁三居 总价20万买一居<br/>
200万内购五环三居 140万安家东三环<br/>
北京首现零首付楼盘 53万购东5环50平<br/>
京楼盘直降5000 中信府 公园楼王现房<br/>
</div>
<div class="hide">
40平出租屋大改造 美少女的混搭小窝<br/>
经典清新简欧爱家 90平老房焕发新生<br/>
新中式的酷色温情 66平撞色活泼家居<br/>
瓷砖就像选好老婆 卫生间烟道的设计<br/>
</div>
<div class="hide">
通州豪华3居260万二环稀缺2居250w<br/>
西3环通透2居290万 130万2居限量抢<br/>
黄城根小学学区仅260万 121平70万抛!<br/>
独家别墅280万 苏州桥2居优惠价248<br/>
</div>
</div>
</body>
</html>